CSS Animation Properties
- लिंक पाएं
- X
- ईमेल
- दूसरे ऐप
VIDYA ACADEMY
Animation Properties :-
The animation property is a shorthand property for -
- Animation-Name
- Animation-Duration
- Animation-Timing-Function
- Animation-Delay
- Animation-Iteration-Count
- Animation-Direction
- Animation-Fill-Mode
- Animation-Play-State
- Animation-Name :-
- Animation-Duration :-
- Animation-Timing-Function :-
- Animation-Delay :-
- Animation-Iteration-count :-
- Animation-Direction :-
- Animation-Fill-Mode :-
- Animation-Paly-State :-
The animation-name property specifies a name for the @key frames animation.
| Value - Keyframename, None ( by default ) |
The animation-duration property defines how long an animation should take to complete one cycle.
| Value - None ( by default ) |
Time :- Specifies the legth of time an animaton should take to complete one cycle.
This can be spacifiesd
in seconds or miliseconds default value is '0' which means that no animation will occur.
The animation-timing-function specified the speed curve of an animation. The speed curve define the time an animation uses to change from one set of css styles to another.
| Value | |
| Liener :- The animation has the same speed from start to end. | |
| Ease :-Default value. The animation has a slow start,then fast,before it end. | |
| Ease-in :-The animation has a slow start. | |
| Ease-out :-The animation has a slow end. | |
| Ease-in-out :-The animation has both a slow start and a slow end. |
The animation-delay property specifies a delay for the start of an animation.
The animation-delay value is defiened in second (s) or milisecond (ms) .
| Value - OS,Time |
The animation-iteration-count property specifies the number of time an animation should be played.
| Value | |
| Number :-A number that defines how many times an animation should be played default value is 1. | |
| Infinite :-Spacifies that the animation should be played infinite times ( for ever ) |
The animation-direction property defines whether an animation should be played forword, backwords or in cycle.
| Value | |
| Normal :-Default value.The animation is played as normal ( forwords ). | |
| Reverce :-The animation is played in reverce direction ( backwords ). | |
| Alternate :-The animation is played forword firstTHENbackword. | |
| Alternate-Reverce :-The animation is played Backword firstthen Forword. |
The animation-Fill-Mode property specified a style for the element when the animation is not playing
( Before it starts, after it ends,or both ).
CSS animation do not effect the element before the first keyframe is played or after the last keyframe is played.
The animaton-fill-mode
property can override this behavior.
| Value | |
| None :-Default value. Animation will not apply any styles to the element before or after it is executing. | |
| Forword :-The element will retain the styles values that is set bythe last keyframe ( depends on animation-direction and animation iteration-count ). | |
| Backword :-The element will get the style values that is set by the first keyframe ( depends on animation-direction ), and retain this during the animation-delay period. | |
| both :-The animation will follow the rules for both forwords and backwords, extending the animation properties in both directions. |
The animation-Play-State property specifies whether the animation is runing or paused.
Note:-Use this property in a javascript to pause an animation in the middle of a cycle.
| Value | |
| Paused :-Specifies that the animation is paused. | |
| runing :-Default value. Specifies that the animation is runinhg. |
All animation properties :-
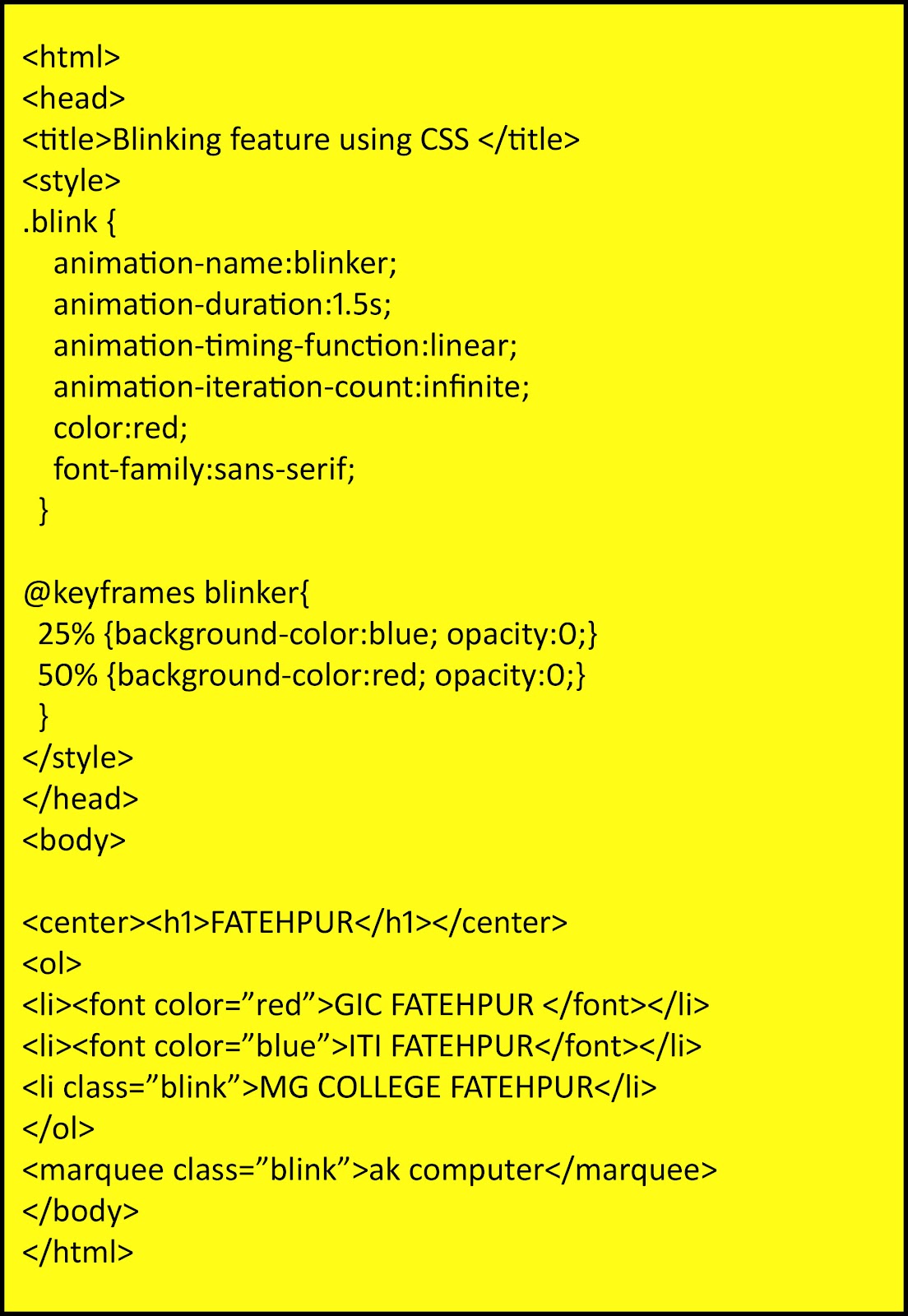
click hereBlinker animation properties :-
click here- लिंक पाएं
- X
- ईमेल
- दूसरे ऐप




टिप्पणियाँ
एक टिप्पणी भेजें
thank you